Карта фотографий с помощью Google Fusion Table
23.01.2012
В большинстве своем нововведения «Гугла» мне нравятся. Одним из таких положительных новшеств стала Fusion Table, с помощью которой можно визуализировать табличную информацию. Например, сделать карту с точками и описаниями, основываясь на данных таблицы (нажмите на любой зеленый маркер).
Сделать и поддерживать такую карту в актуальном состоянии — проще простого. Итак.
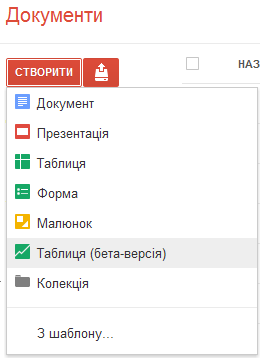
Меню Create → Table (beta) — создаем новую таблицу.
Следующим шагом будет выбор из трех пунктов:
1. From this computer — выбрать файл на компьютере. Это могут текстовые форматы .csv, .tsv, .txt или .kml.
2. Google spreadsheet — выбрать уже существующую в Google Docs таблицу.
3. Create empty table — создать новую таблицу (как раз то, что надо).
По умолчанию создается таблица с четырьмя колонками: Text, Number, Location, Date — по числу возможных типов. В меню Edit можно добавить необходимое количество колонок.
В процессе можно сразу же задать название, тип и формат. Четыре типа: Text (просто текст), Number (число), Location (координаты), Date (дата). Для каждого типа есть свои форматы отображения данных. Например, для типа Text я дополнительно использовал такие форматы:
Link — содержимое отображается ссылкой
Four line image — содержимое отображается картинкой высотой в четыре строки текста.
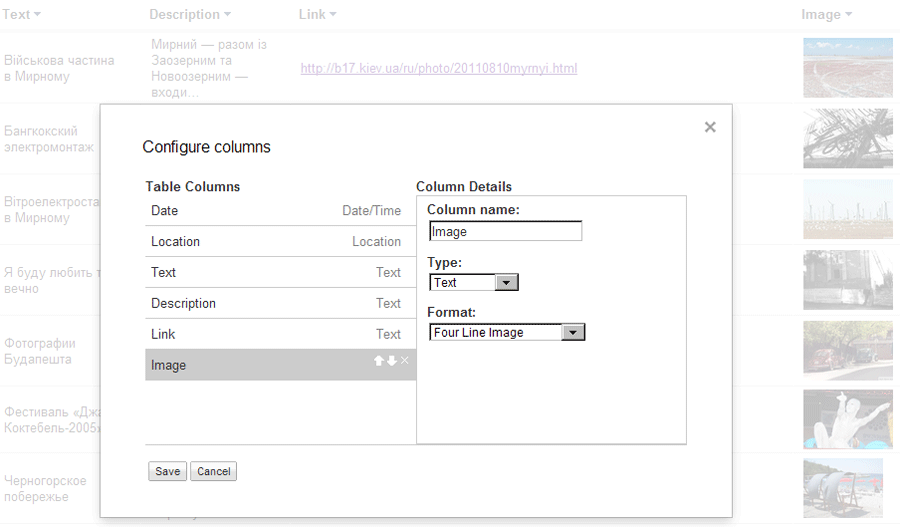
Для моей задумки необходимы шесть колонок (название — тип — формат):
Date — Date/Time — Dec 25, 2008
Location — Location — None (здесь можно активировать чекбокс Two column location, но, по-моему, значительно удобнее писать координаты в одну строку)
Text — Text — None
Description — Text — None
Link — Text — Link
Image — Text — Four line image.
Управлять колонками в меню Edit → Modify columns. Можно сменить порядок отображения или полностью удалить.
Добавить новую строку в меню Edit → Add row. В появившемся окне следует заполнить нужные ячейки. Естественно, с пустой ячейкой Location ничего на карте не отобразится. Вместо координат можно указать адрес (желательно проверить, знает и понимает ли его «Гугл»).
Далее переходим в режим карты Visualize → Map и смотрим результат.
В режиме карты появляется дополнительное меню:
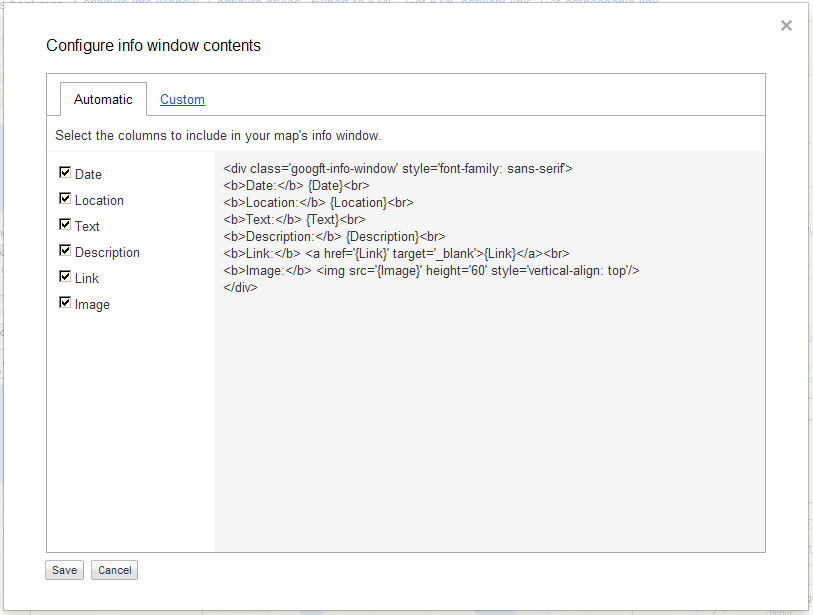
Configure info window — настройка всплывающего при нажатии на точку окна
Configure style — управление маркером (я заменил красную точку на зеленый шарик)
Get embeddable link — получить HTML-код для вставки на сайт или в блог.
Если ссылка Get embeddable link неактивна, значит, нужно изменить настройки доступа к карте, нажав на кнопку Share в правом верхнем углу. В блоке Visibility options выбрать либо Public (карта доступна для всех без исключения, карту можно найти через поиск), либо Unlisted (карта доступна для всех, у кого есть прямая ссылка на нее).
А теперь чуть подробнее про настройку всплывающего окна. По умолчанию «Гугл» предлагает не очень красивое оформление информации в окне, всплывающем при нажатии на точку.
Поэтому в режиме Custom я изменил код на такой:
<div class='googft-info-window' style='font-family: sans-serif'>
<b><a href='{Link}' target='_blank'>{Text}</a></b><br>
<i>{Date}</i><br>
{Description}<br>
<a href='{Link}' target='_blank'><img src="{Image}" width=150></a><br>
<b>Location:</b> {Location}</div>
Результатом таких несложных манипуляций стала наглядная фотокарта моих путешествий.
Безусловно, чтобы расставить точки, создавать таблицу нет необходимости — можно сразу это сделать на гуглокарте. Но если есть таблица, можно легко манипулировать ее данными: быстро создавать новые карты, основываясь на различных выборках, например, по диапазону дат (поездки за 2012 год), по стране (только Юго-Восточная Азия) и т.п. При этом не надо даже узнавать значение словосочетаний типа Google Map API, вполне достаточно навыков работы с электронными таблицами.
Ссылки по теме
Веб-картография — про Google Map API и не только
Google Fusion Tables tour